
In che modo si crea una pagina per Internet? Semplicemente componendo
insieme testo e immagini per mezzo di un linguaggio di descrizione
degli stili e dei posizionamenti. Questo linguaggio si chiama
HTML (Hyper Text Markup Language), e non è un linguaggio
complesso. Ad edempio le prime righe di questa pagina sono scritte
in questa forma:
<HTML> <HEAD> <TITLE>Caratteristiche in prova</TITLE> </HEAD> <BODY BGCOLOR="#ffffff"> <H1>Caratteristiche in prova </H1> <P> In che modo si crea una pagina per Internet? Semplicemente componendo...
|
Alcuni preferiscono comporre HTML senza alcun ausilio (a parte
naturalmente un programma di videoscrittura), e in questo senso
il primo (e più versatile) editor HTML è il vostro
text editor preferito. Naturalmente non tutti amano questo approccio
drastico, ed è qui che entrano in campo i programmi presentati
in questo numero di Interactive.
[Home] [Tabella Comparativa] [Recensioni]
WYSIWYG
Questi programmi possono essere divisi in due grandi classi: WYSIWYG
e non-WYSIWYG. Questa sigla apparentemente criptica nasconde una
caratteristica enunciata in inglese comune: "What You See
Is What You Get", ovvero "Ciò che vedi è
ciò che ottieni".
Per comprendere meglio la differenza, rifacciamoci ad un'esperienza
comune come la composizione di una lettera in un word processor
(ad esempio Microsoft Word). Se avete necessità di evidenziare
una frase con lo stile grassetto selezionate la frase in questione
e assegnate da menu o da toolbar lo stile grassetto. Immediatamente
la frase vi viene visualizzata nello stile grassetto, cioè
"la vedete" in grassetto: se stampate la lettera "ottenete"
la frase in grassetto. Questa funzionalità può sembrare
banale, ma per quanto riguarda l'HTML farvi vedere ciò
che otterrete richiede una tecnologia sofisticata, la stessa tecnologia
che è alla base dei browser, quindi è assai più
popolato l'insieme degli editor non-WYSIWYG. Con questi programmi
voi selezionate la frase, applicate lo stile grassetto da menu
o da toolbar, e il programma la inserisce fra i due tag <B>
e </B> che stanno ad indicare rispettivamente l'apertura
e la chiusura del grassetto. Questo esempio banale non deve far
credere che gli editor non-WYSIWYG siano inutili: al contrario
sono insostituibili nel tradurre delle comode scelte di interfaccia
in rigorosa sintassi.
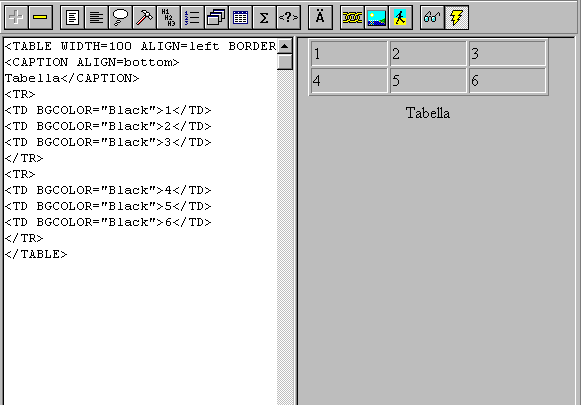
Esaminiamo a titolo di esempio il caso di una tabella: la finestra
di composizione di un tipico editor è

mentre la sintassi generata è:

Decisamente un ottimo ausilio.
[Home] [Tabella Comparativa] [Recensioni]
Supporto HTML
Un altro punto importante è il supporto HTML dell'editor:
naturalmente tutti i programmi in esame permettono di generare
pagine in formato HTML 2.0. Relativamente alla versione 3.0 di
HTML (che non è uno standard) abbiamo dato particolare
importanza solo alla gestione delle tabelle. Inoltre abbiamo testato
la capacità di gestire le estensioni HTML di Netscape Navigator
e di Microsoft Internet Explorer. In questo caso il giudizio non
è, strattamente parlando, oggettivo, perché molti
editor gestiscono solo alcune delle estensioni: di volta in volta
si è valutata la qualità e la quantità delle
implementazioni.
[Home] [Tabella Comparativa] [Recensioni]
Personalizzabilità
E' inutile sottolineare come le innovazioni sintattiche e semantiche
di HTML dell'ultimo anno abbiano stravolto le potenzialità
dei browser: per un editor c'è un solo modo per essere
sempre aggiornato: permettere la personalizzazione dei tags. La
personalizzazione può essere di vari livelli: dalla semplice
possibilità di creare nuovi delimitatori di stile (ad esempio
<BLINK>...</BLINK>, sintassi non standard che indica
un testo lampeggiante) alla possibilità di creare tag con
parametri variabili e di poter modificare i parametri dei tag
già previsti (un esempio è il tag <IMG>, alla
cui sintassi base sono stati aggiunti parametri come WIDTH, HEIGHT,
ecc.).
[Home] [Tabella Comparativa] [Recensioni]
Macro
Infine (come per ogni text editor) è particolarmente utile
poter associare a singole scelte di menu un numero anche elevato
di azioni, per semplificare la creazione di elementi ripetitivi
nelle pagine (ad esempio il nome e l'indirizzo e-mail del creatore
della pagina): questi comandi riassuntivi sono detti "macro".
[Home] [Tabella Comparativa] [Recensioni]